Aplikasi Chat – Pada tutorial ini, kita akan mencoba membuat aplikasi ini menggunakan React Native, Expo, dan Firebase sebagai layanan backend. Pada mebuatan aplikasi chat kali ini, kita akan membuat tampilan otentikasi (signup/login), membuat tampilan Halaman Obrolan, secara sederhana. Dengan Aplikasi ini kita bisa mengunggah foto profil serta dapat menambahkan ruang Obrolan secara sederhana yang tentu saja akan bekerja secara real-time.
Pada kesempatan kita kali ini, kita akan menggunakan basic dari bahasa pemrograman React Native, jika kalian belum memahami tentang bahasa pemrograman ini, silahkan bisa mempelajari pada artikel yang sudah saya buat sebelumnya pada website Belajarreactnative.com.
Mari kita mulai saja!
Tahap 1: Membuat project baru dan install dependensi untuk Aplikasi Chat
Untuk membuat project baru, kita akan menggunakan Expo CLI untuk membuat Aplikasi ini dengan React Native. pada kasus kali ini, jika harus fokus pada salah satu platform text editor untuk memulai project react native, seperti Sublime, XCode, Visual Code dan lainnya. disini saya akan fokus menggunakan aplikasi text editor dari Visual Code, untuk cara installasi dan konfigurasinya, kalian bisa lihat pada artikel berikut: Installasi dan konfigurasi Visual Code untuk pemrograman React Native dan untuk mendownloadnya kalian bisa melalui link berikut: Download Visual Code
- Installasi Depensi
Untuk memulai pembuatan aplikasi chat, kita harus mengintall terlebih dahulu Expo CLI pada lokal komputer kita, untuk memudahkan kita dalam installasinya, kita bisa menggunakan perintah berikut:
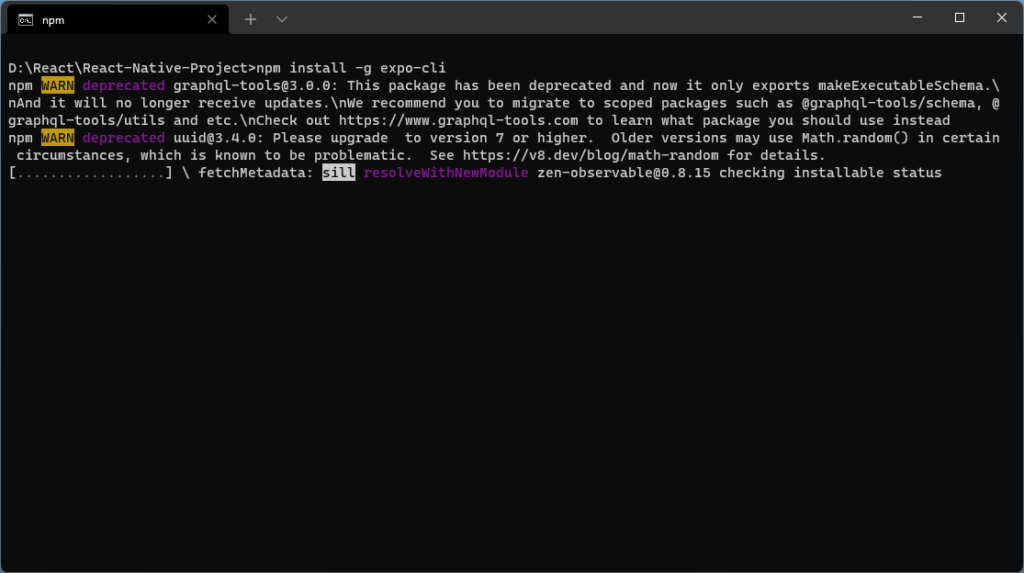
npm install -g expo-cli
Kurang lebih prosesnya adalah seperti gambar dibawah ini

- Membuat Project baru
Setelah selesai menginstal Expo CLI untuk pembuatan Aplikasi Chat, langkah selanjutnya adalah kita akan membuat project baru untuk aplikasi ini, menggunakan perintah berikut ini:
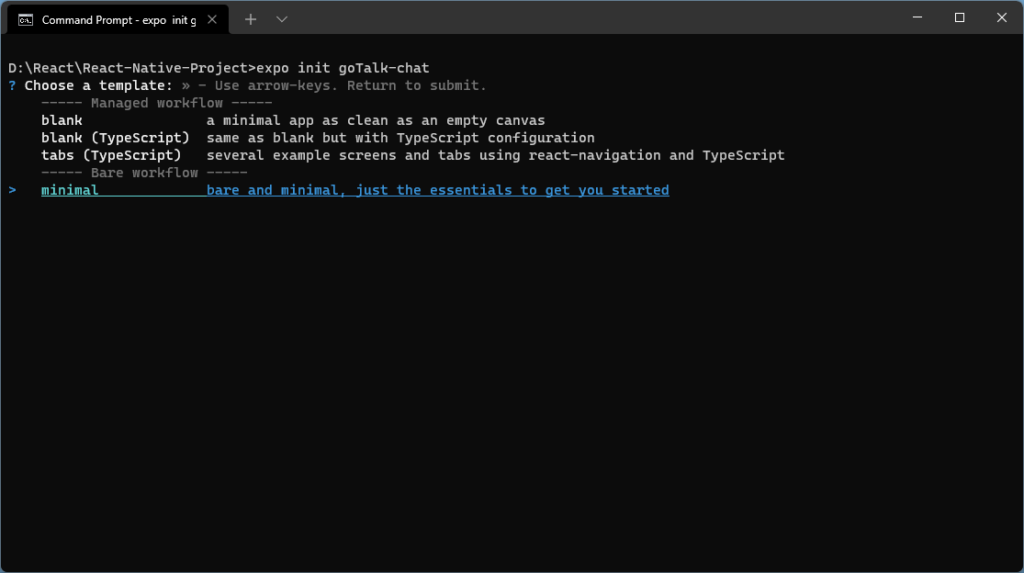
expo init goTalk-chat
Pada proses installasi, kita akan diarahkan untuk memlilih template untuk project kita, disini saya menggunakan template minimal

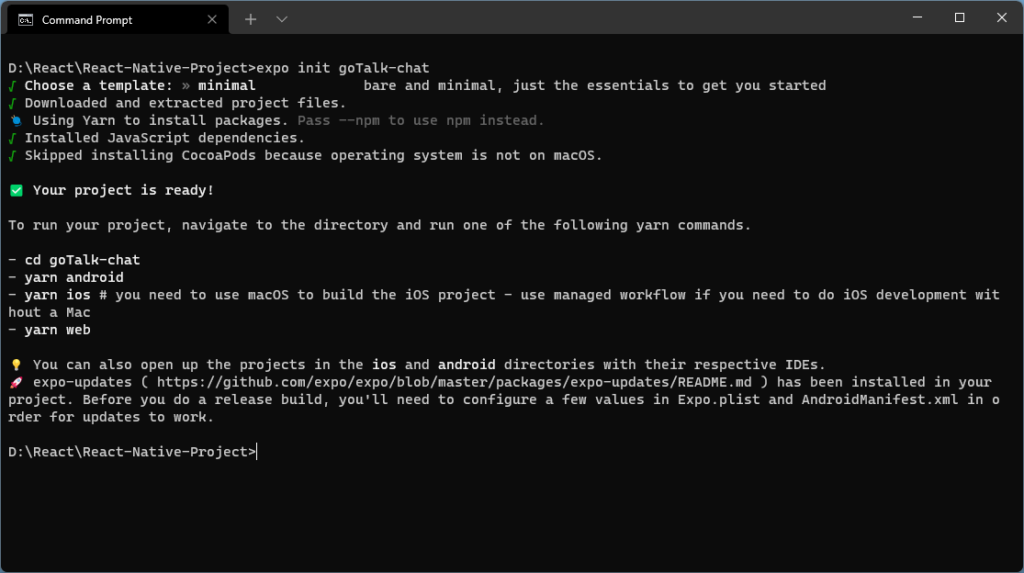
Setelah memilih template yang kita gunakan, langkah selanjutnya merupakan proses installasi yang berjalan saat pembuatan aplikasi chat ini, dan kurang lebih berikut merupakan hasil dari proses pembuatan project aplikasi chat ini:

- Membuka Text Editor pada project React native
Setelah proses pembuatan project aplikasi chat baru selesai, langkah selanjutnya merupakan membuka project kita pada text editor visual code, untuk melakukan proses pembanguan aplikasi ini, dan untuk membuka folder project aplikasi ini, kita bisa menggunakan perintah berikut:
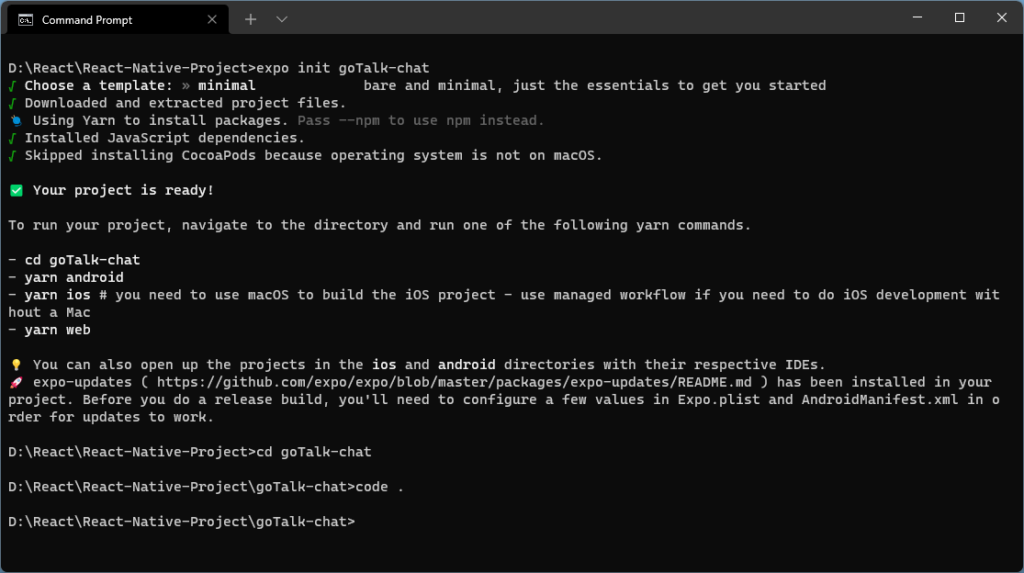
cd goTalk-chat
code .
Perintah diatas kalian dapat ketikan pada terminal atau command prompt sebelumnya, contohnya adalah sebagai berikut:

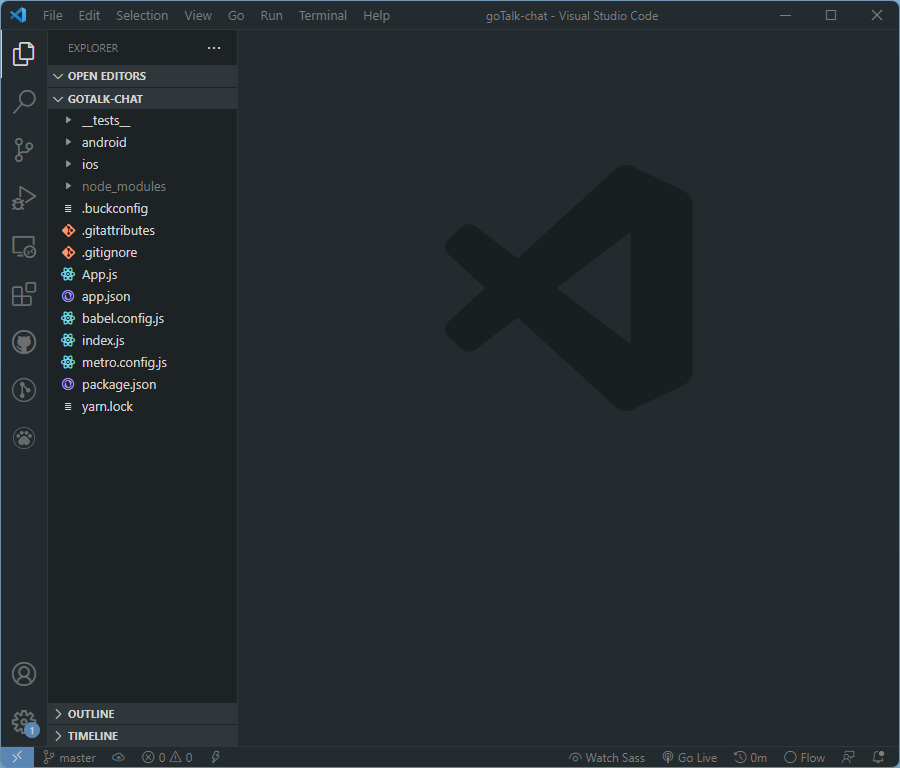
Dan kemudian akan tampil aplikasi visual code kita, seperti berikut:

Dalam project kita kali ini, kita membutuhkan beberapa Layanan, seperti:
- Service otentikasi pengguna untuk mendaftar/masuk ke aplikasi menggunakan Layanan email,
- Layanan untuk menyimpan gambar profil pengguna,
- Layanan untuk menyimpan obrolan dan pesan lainnya,
dan semua layanan ini didukung oleh Firebase, maka dari itu kita membutuhkan beberapa dependesi atau modul untuk aplikasi kita
- Menginstall modul atau dependensi
Setelah aplikasi visual code sudah terbuka, langkah selanjutnya adalah kita akan menginstall beberapa dependensi atau modul dalam membuat aplikasi ini, beberapa modul yang akan kita gunakan diantaranya adalah react-native-gifted-chat @react-navigation/native@^5.x firebase uuid.
Untuk modul react-native-gifted-chat merupakan merupakan UI yang disesuaikan untuk aplikasi chating serta navigasi antar chatingan dan layar, Sedangkan react-navigation merupakan modul yang digunakan untuk navigasi antara beberapa layar, serta modul firebase digunakan sebagai back-end atau database untuk aplikasi ini yang memerkukan firebase SDK, dan berikut merupakan perintah yang bisa kita gunakan untuk menginstal modul-modul tersebut:
npm install react-native-gifted-chat @react-navigation/native@^5.x firebase uuid --save
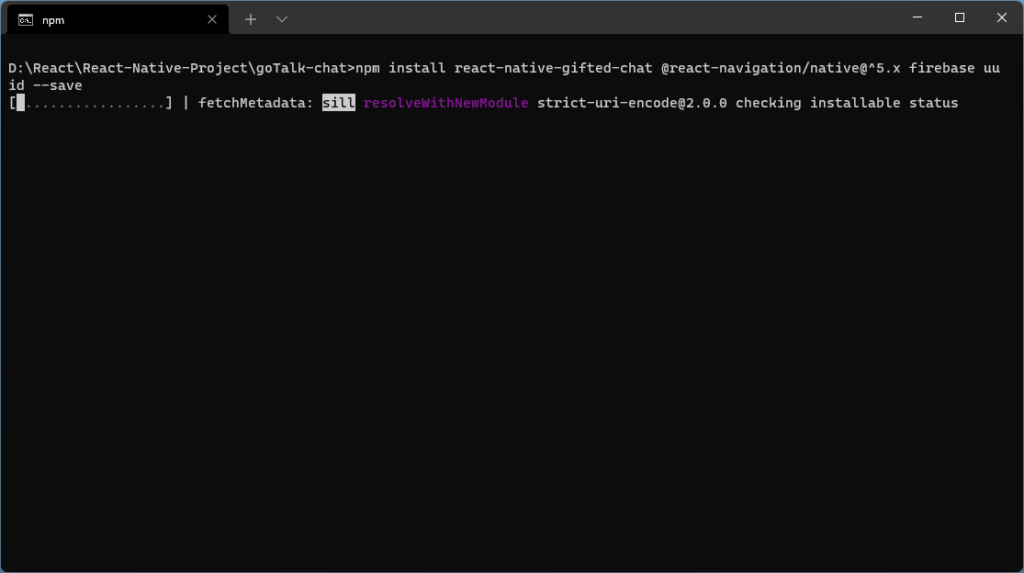
Dan proses installasinya kurang lebih seperti berikut ini:

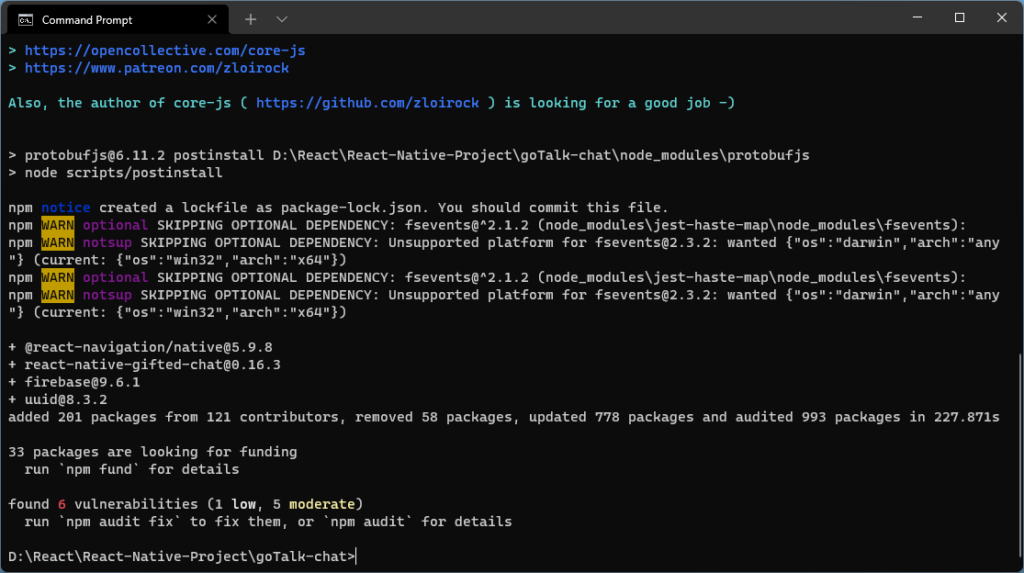
Setelah proses installasi selesai, dan kalian jangan khawatir jika menemukan error atau warning saat menginstall dependensi tersebut hal tersebut wajar karena ada beberpa package yang diinstall merupakan package gabungan untuk melakukan proses pembaharuan ke versi yang kita tentukan sebelumnya, dan kurang lebih seperti gambar berikut:

Langkah selanjutnya adalah, silahkan untuk menjalankan project kita, untuk perintah atau sintak yang digunakan dalam menjalankan aplikasi kita, kita bisa menggunakan perintah berikut ini:
Untuk Android
yarn run android
Untuk ios
yarn run ios
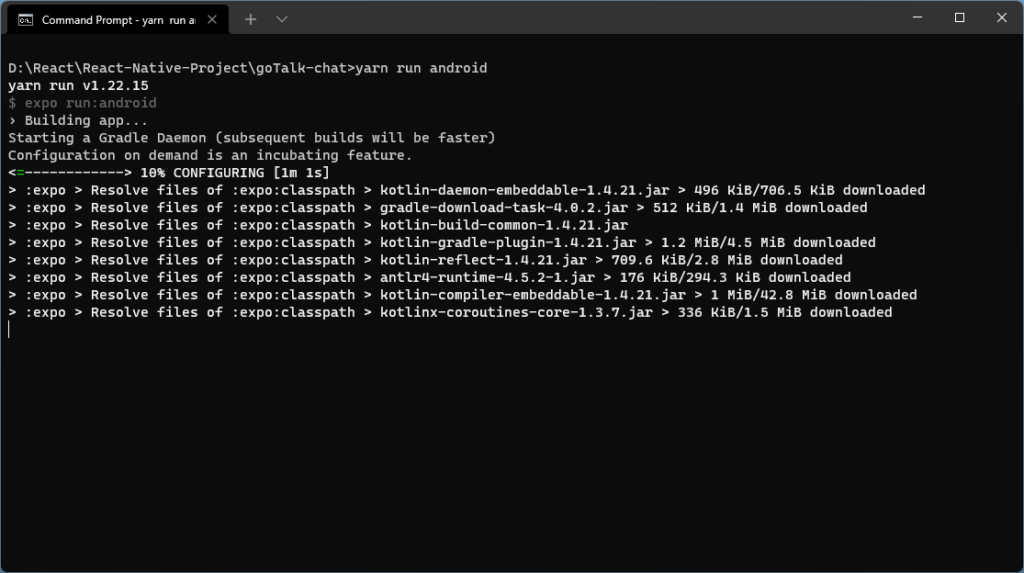
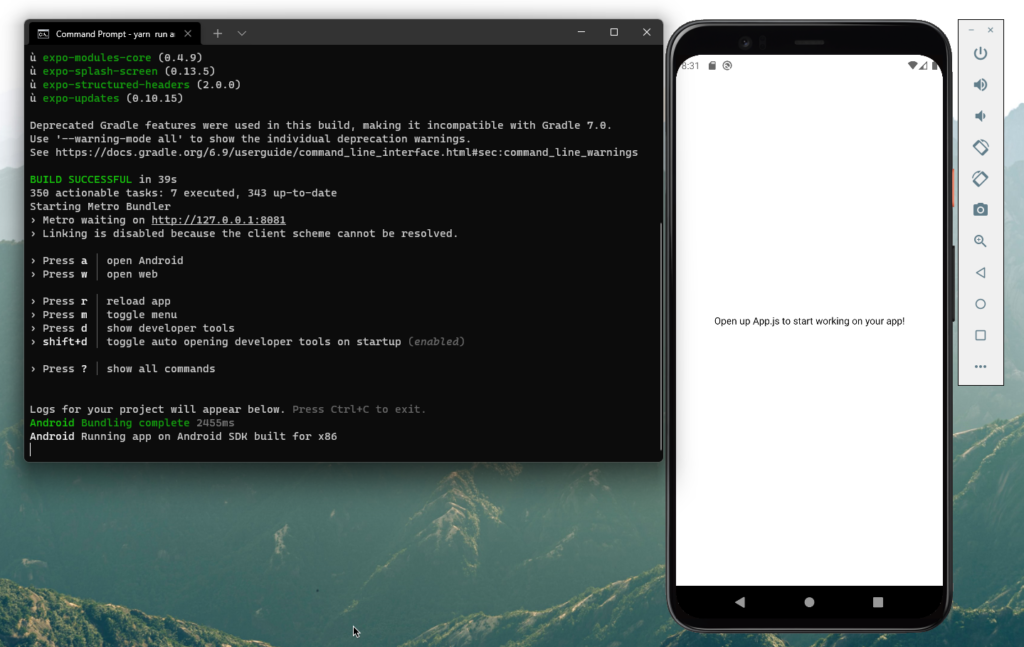
Dan kurang lebih prosesnya memerlukan beberapa menit untuk compiling dan menjalankan emulator kita, mungkin prosesnya akan berjalan seperti berikut ini:

Dan jika sudah berhasil, kurang lebih nanti tampilannya akan menjadi seperti ini

Sekian tutorial pada pembahasan kali ini, nanti kita akan lanjutkan di part yang ke 2 kita akan membahas tentang pembuatan firebase dan pembuatan aplikasinya, dan berikut merupakan daftar list yang akan saya terus update di pembahasan-pembahasan selanjutnya:
- Part 1: Membuat Aplikasi Chat menggunakan React Native – Part 1 : Persiapan dan pembuatan project
- Part 2: Membuat Aplikasi Chat menggunakan React Native – Part 2 : Pembuatan Firebase
- Part 3: Membuat Aplikasi Chat menggunakan React Native – Part 3 : Pembuatan Login/Register
- Part 4: Membuat Aplikasi Chat menggunakan React Native – Part 4 : Membuat Layout Chat
- Part 5: Membuat Aplikasi Chat menggunakan React Native – Part 5 : Pembuatan Fitur Chating
- Part 6: Membuat Aplikasi Chat menggunakan React Native – Part 6 : Pengujian dan Deploy APK
Terimakasih dan sampai jumpa ditutorial selanjutnya..
Lanjut min
sabar ya, masih proses pengerjaan